Every Silicon Valley organisation uses this tool to drive success: Information Architecture
Digital Marketing
Digital Transformation
Content Marketing

Wikipedia, Apple, YouTube...
Three of the world's best sites, all providing a widely different service.
Despite their differences, all have one common characteristic - they champion the user.
But how?
Functional UI, seamless animation and clear microcopy all play a role. But one of the most important factors often overlooked, even by mid-to-enterprise level marketing leaders, is Information Architecture.
Championing the user isn’t something that begins when a content designer draws up wireframes or a coder begins to tap on the keyboard. Ultimately, achieving your web objectives is only possible if you think deeply about your site before you get anywhere near the build.
Information Architecture is the process that helps you achieve web-success from the offset.
Let's take a look at the topic in a little more detail, and learn how we can get the best out of the process.
Table of contents
- What is Information Architecture?
- What makes Information Architecture so special?
- The approach that ensures website success
- Information Architecture in 2024 and beyond
What is Information Architecture (IA)
At its core, IA provides a structured framework to organise, label and present website content, catering to both user expectations and business goals. Key IA pillars include...
Hierarchy - Organising web content based on relevance to the user, their journey and the businesses wider objectives.
Navigation - Facilitating efficient user pathways and catering to diverse user personas, as well as levels of intent.
Labels - Employing terminology that resonates so content designers can continue to develop the website long after the initial work is complete.
.png?width=338&height=338&name=Information%20architecture%20(5).png)
Content Architecture vs Information Architecture explained
Content and Information Architecture are closely related, and using them interchangeably is an easy mistake to make, but a mistake nonetheless.
Whilst content architecture primarily deals with the organisation, categorisation and presentation of content, IA takes a broader perspective; focusing on the overall structure and organisation of information on your website.
Read more about Content Architecture here.
What makes Information Architecture so special?
With countless businesses vying for digital dominance, the web is more saturated than ever. In such a scenario, a well-architected site isn't just a nice-to-have; it's a critical differentiator. Here’s why:
Meeting evolving customer expectations
Sophisticated IA ensures that users don't just visit your website; they engage, interact and remember it.
The modern user is tech-savvy, discerning and impatient. They expect not just to find the information they're looking for, but to find it quickly, intuitively, and in a format they prefer.
A meticulously planned IA anticipates and addresses these expectations, ensuring that the user experience is seamless, engaging, and, most importantly, memorable.
SEO and crawlability
By increasing user engagement and web organisation, effective IA makes your site easier to crawl and be indexed by search engines, which ultimately results in higher search engine rankings.
A user-centric IA ensures visitors stay longer and explore deeper, and this signals to search engines that the site is both relevant and valuable to users.
Clarity, coherence, and consistency for stakeholders
IA serves as the foundational blueprint for web developers, designers and content creators before the web build phase begins.
We talk at length about the importance of a discovery period during any HubSpot project, and for good reason, IA fits snuggly with this logic.
The utility of a defined period, helping stakeholders to take a step back and plan, is absolutely imperative to web success. It provides clear directives about where each piece of content should reside, how different sections interrelate, and how users should navigate through them.
This clarity reduces developmental inefficiencies, misalignments and rework, and enhances cross-departmental cohesion during the web build stage. IA also helps content creators maintain organised governance in the long run. With an organised IA that is clearly communicated through site mapping and governance documentation, the people that build your site equity and quality can do so more efficiently in the future.
The approach that ensures website success
 So how do we ensure success when it comes to Information Architecture?
So how do we ensure success when it comes to Information Architecture?
After auditing existing sites, carrying out careful competitor analysis, and interviewing relevant stakeholders, we take steps to understand our audience, our partners' sales process, and the information we need to make salient information during an IA project.
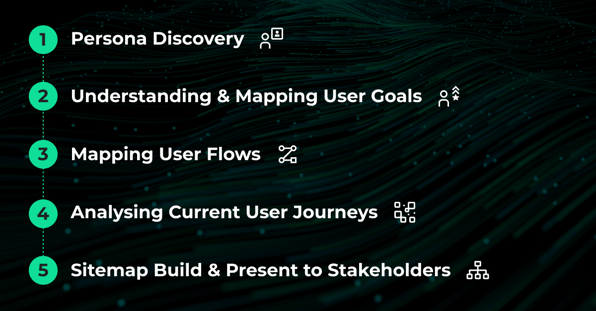
Persona discovery
Once we understand our personas, we categorise them into priority groups, these groups are aligned with the project's objectives. This step ensures that the website is tailored to serve the users that our partners see as a priority effectively.
Understanding and mapping user goals
Conversations and data from our partners’ sales teams provide us with insight into the users' most common queries and pain points. Mapping out the sales funnel, whilst understanding that it's not always a linear journey, allows us to design a web experience that guides users toward conversion effectively (if that's the site's objective).
Mapping out user flows
Using analytics tools, we then assess where users are coming from and the devices they use. This data ensures the IA is responsive to varying user contexts and devices.Using analytics tools, we then assess where users are coming from and the devices they use. This data ensures the IA is responsive to varying user contexts and devices.
Analysing current user journeys
By understanding the current points of friction and web efficiencies, we can streamline navigation paths and remove barriers, making the user’s journey towards their goal as intuitive as possible.
Site map build and presenting to stakeholders
With the right data in hand, building our site map is the easy part. We know who we’re tailoring our site to, as well as their needs and their frustrations. We also know the partner we’re creating the site for, what their sales, service and marketing processes look like and what needs to be done to assist on the journey to our agreed desired outcome.
Here’s a basic site map we created for an imaginary client. Pay close attention to the arrows; these signify our user journey. Note the red arrows that signify two way traffic and the black signifying one way traffic. These user flows help us create pathways that are primed for conversion and help improve our user experience.
.gif?width=744&height=473&name=Sitemap%20Gif%20(1).gif)
Information Architecture in 2024 and beyond
A seamless digital experience isn’t just expected, but demanded by consumers and the bar for a successful website is constantly rising. IA is an essential tool for businesses who want to keep up with these demands in 2024 and beyond.
The incorporation of IA into your digital strategy or web build represents a strategic move towards greater digital coherence and user satisfaction. It's about fine-tuning the user journey and ensuring that content does more than just exist; it performs, it engages, and it fulfils.
If you’d like to learn more about our HubSpot web-development or content design services, please get in touch for a chat.



